How to connect your form
Connecting your form to FormWise is a straightforward process.
Here's a step-by-step guide with additional details.
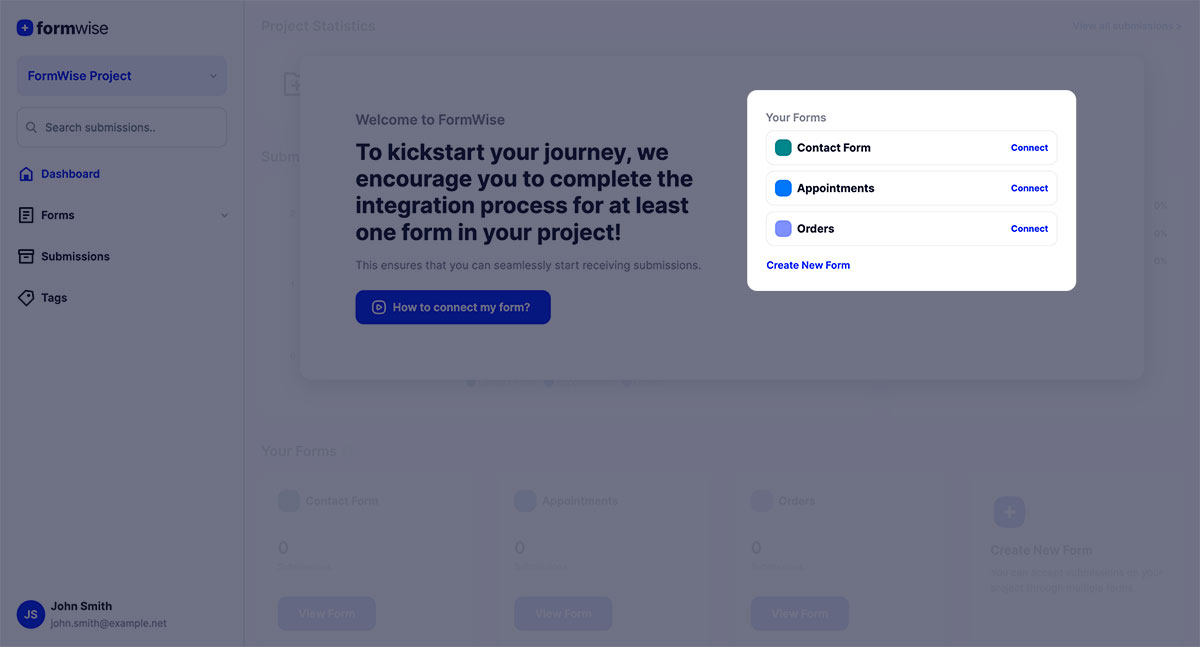
Log in to your FormWise account and select the specific form that you want to connect to your HTML form.

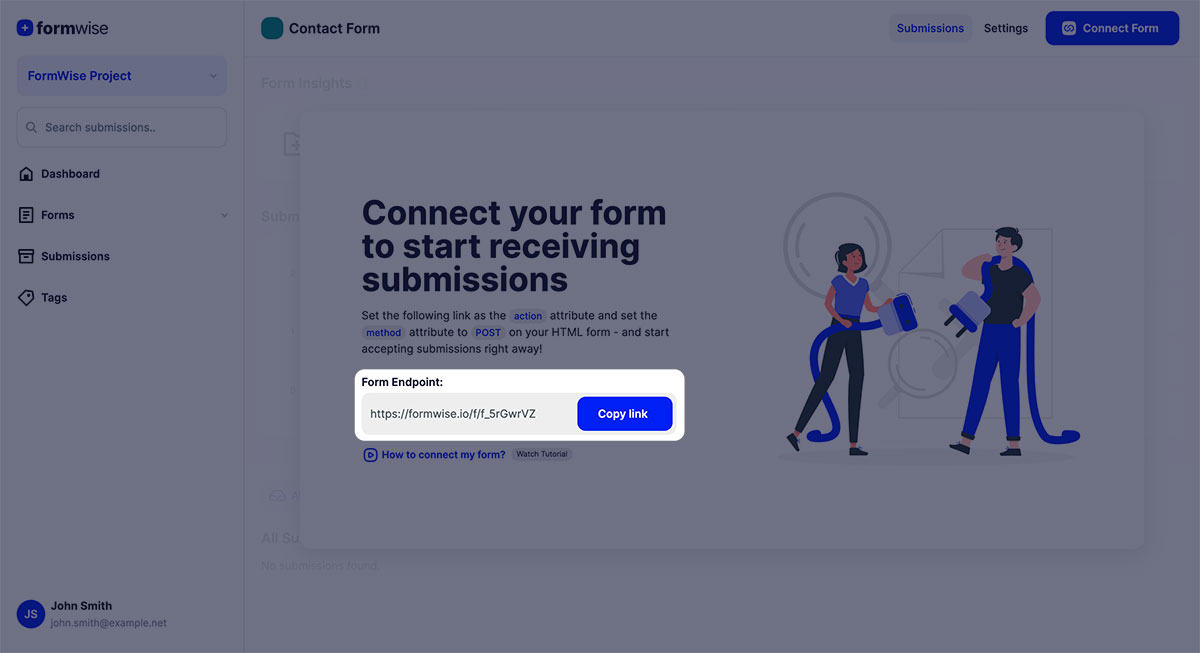
Once you've chosen the form, FormWise will provide you with a form endpoint URL. This is the URL where your form submissions will be sent. Copy this URL as you'll need it in the next steps.

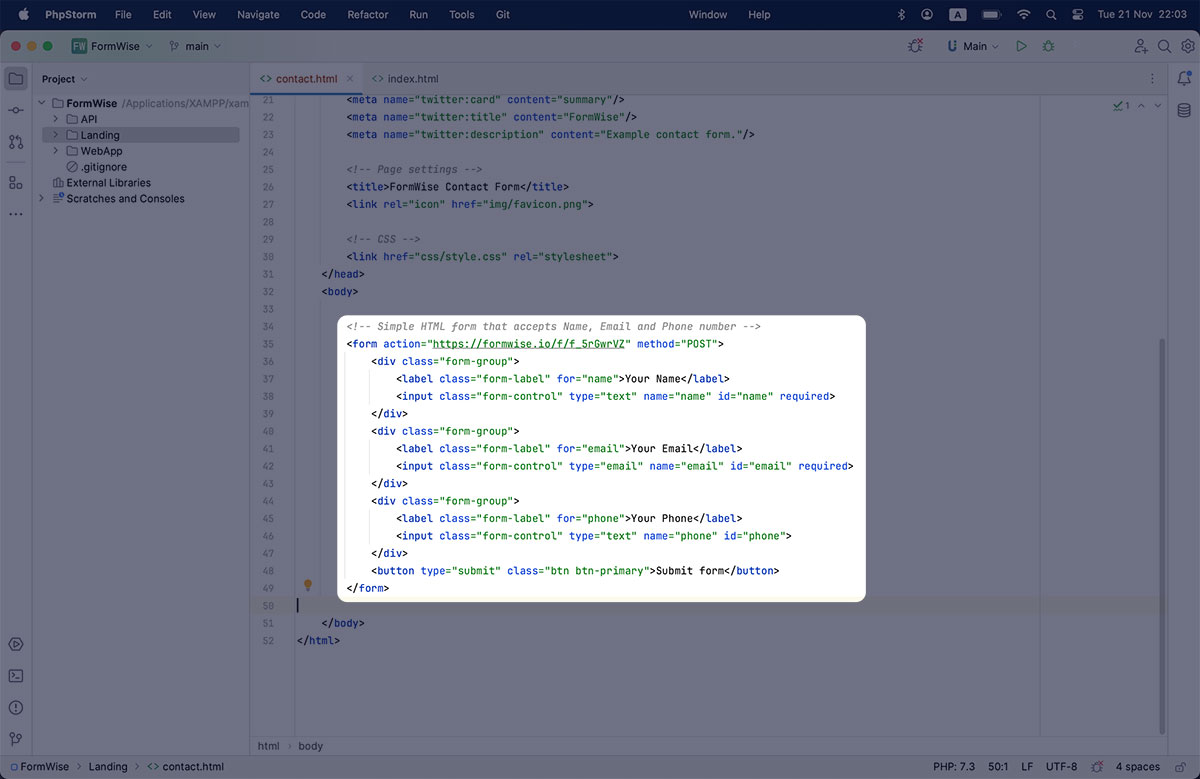
Open your HTML code where your form is located. Locate the opening <form> tag and set the action attribute to the form endpoint URL provided by FormWise

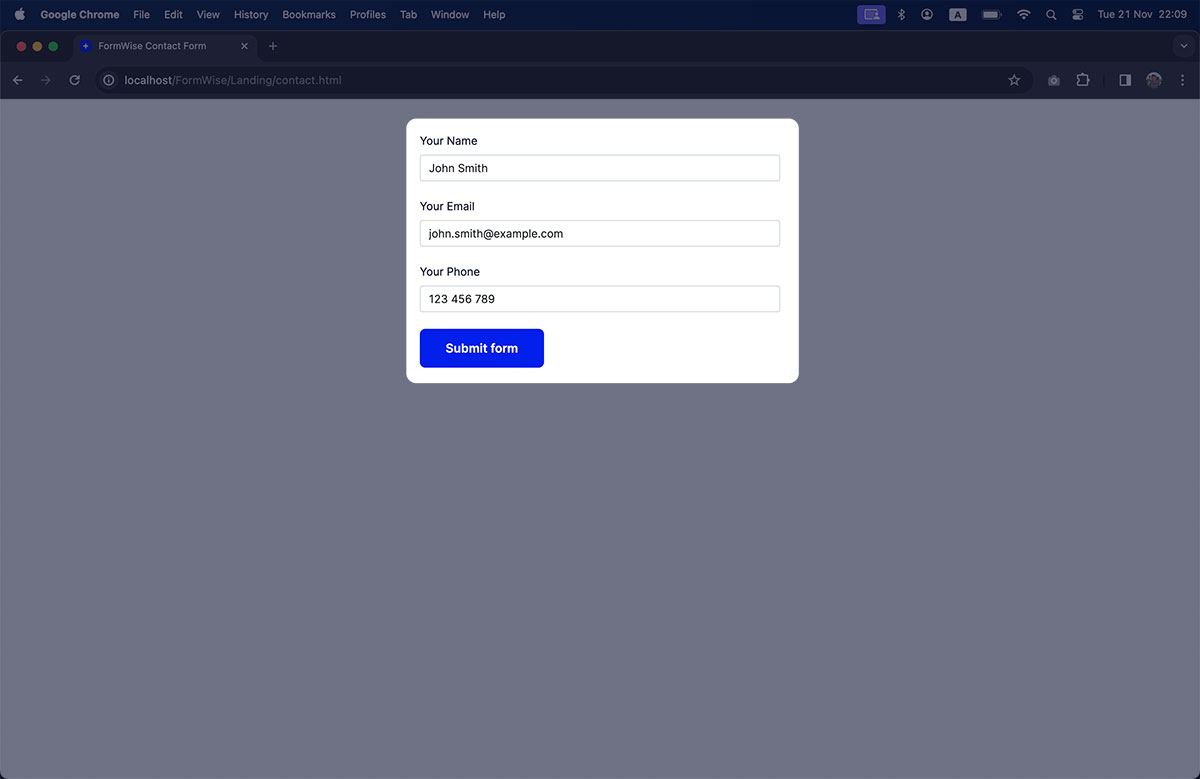
Save your HTML file or update your CMS content. Once saved, you can test your form by filling it out and submitting it. Verify that the submissions are being sent to FormWise.

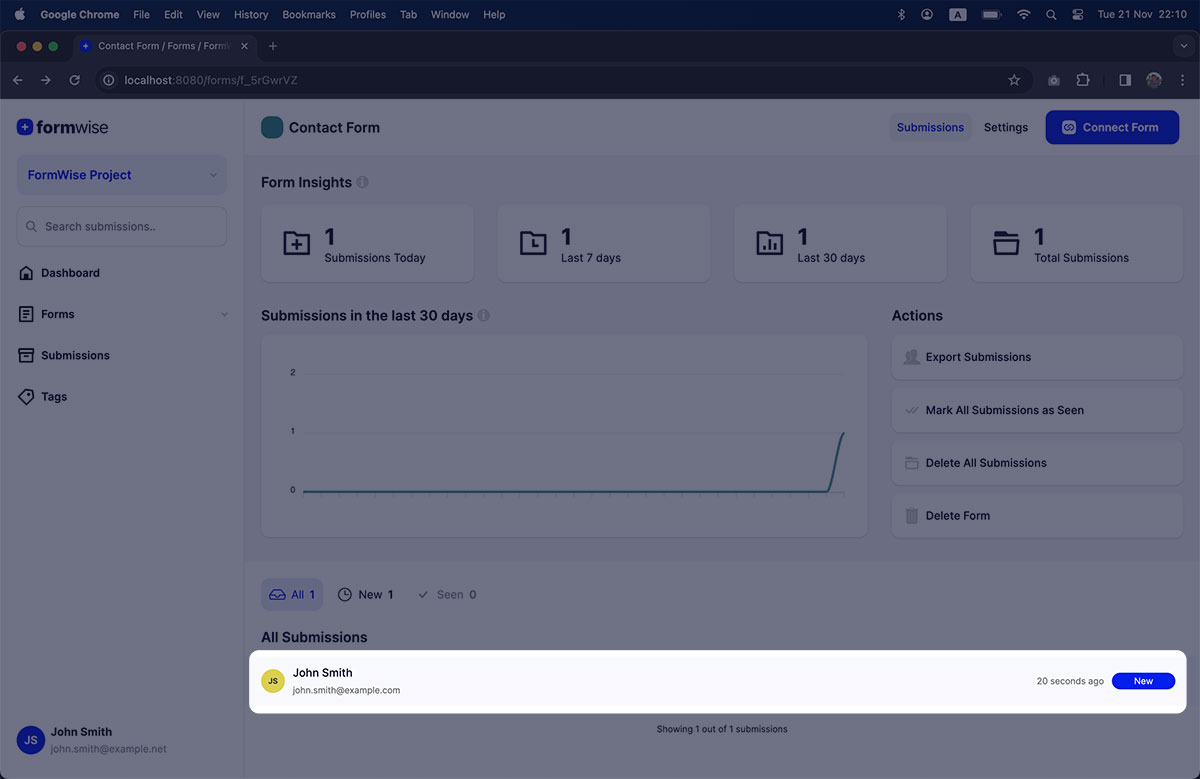
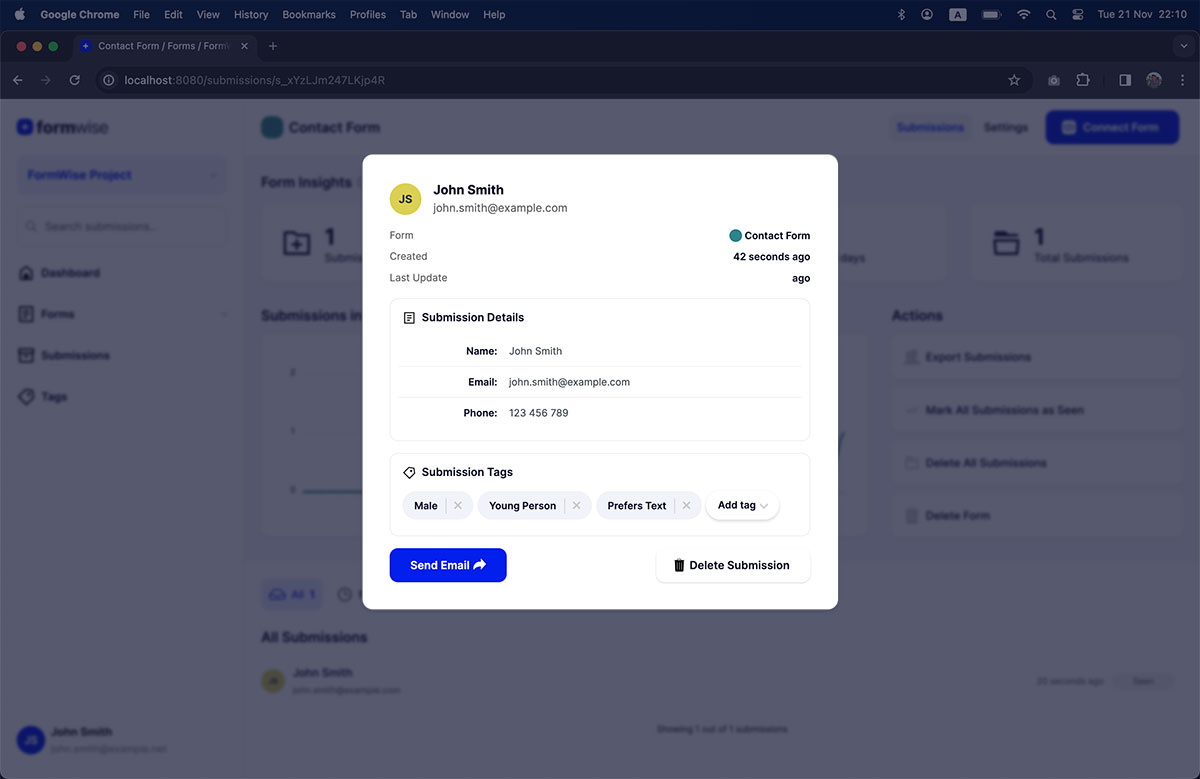
Log in to your FormWise account and check that the form submissions are appearing in the FormWise dashboard. This ensures that the connection is working correctly.


By following these steps, you've successfully connected your HTML form to FormWise, allowing it to handle the back-end processing of form submissions without the need for additional coding on your part.